文本字体 text
文本字体样式,Class控制。适用于任何组件元素。
文字大小
.text-{size} 添加包含尺寸的Class来控制文字大小。
文字颜色
.text-{color} 添加包含颜色的Class来控制文字颜色。
明黄
橘橙
嫣红
桃粉
木槿
姹紫
海蓝
天青
森绿
橄榄
玄灰
棕褐
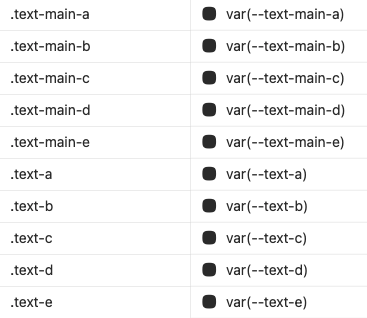
.text-white
.text-gray-f
.text-gray-e
.text-gray-d
.text-gray-c
.text-gray-b
.text-gray-a
.text-dark-9
.text-dark-8
.text-dark-7
.text-dark-6
.text-dark-5
.text-dark-4
.text-dark-3
.text-dark-2
.text-dark-1
.text-black

文字截断
添加 .text-cut 来控制段落的截断。
发光的翅萤在暮色中翩翩起舞,身后留下夜光残影,但女孩重重地将它们从面前拍走,毫不在意这转瞬即逝的优雅。她双眼垂向地面,踢开一块石头,任其在盘错的树根间跳跃,毫不理会茂密华盖间透过的夕阳。紫夜貂的花瓣缓缓张开,向温润的暮色吐出微光的花粉,但匆匆路过的她却顺手将花茎扭断。
多行截断使用 .text-linecut-{line} 支持2~10行的截断
想实现更多行的截断可以试试在行内样式里写 -webkit-line-clamp: 11;
发光的翅萤在暮色中翩翩起舞,身后留下夜光残影,但女孩重重地将它们从面前拍走,毫不在意这转瞬即逝的优雅。她双眼垂向地面,踢开一块石头,任其在盘错的树根间跳跃,毫不理会茂密华盖间透过的夕阳。紫夜貂的花瓣缓缓张开,向温润的暮色吐出微光的花粉,但匆匆路过的她却顺手将花茎扭断。
文本对齐
添加 .text-{ align } 来控制文本的对齐。
我的潜能无穷无尽。休想压住我。
我的潜能无穷无尽。休想压住我。
我的潜能无穷无尽。休想压住我。
发光的翅萤在暮色中翩翩起舞,身后留下夜光残影,但女孩重重地将它们从面前拍走,毫不在意这转瞬即逝的优雅。她双眼垂向地面,踢开一块石头,任其在盘错的树根间跳跃,毫不理会茂密华盖间透过的夕阳。紫夜貂的花瓣缓缓张开,向温润的暮色吐出微光的花粉,但匆匆路过的她却顺手将花茎扭断。
我的潜能无穷无尽。休想压住我。
辅助类
《赛博朋克2077》
细文本: text-light
《赛博朋克2077》
超细文本: text-lighter
《赛博朋克2077》
默认粗细文本: text-normal
《赛博朋克2077》
加粗文本: text-bold
《赛博朋克2077》
超粗文本: text-bolder
weilanwl
首字母大写: text-Abc
weilanwl
所有字母大写: text-ABC
weilanwl
删除线: text-del
weilanwl
下划线: text-bottomline
weilanwl
斜体: text-italic
weilanwl
清除所有样式: text-style-none
默认: weilanwl 自动换行: weilanwl
单词自动换行: text-break
默认: ABC to abc 不换行: ABC to abc
不自动换行: text-nowrap
80.00
人民币价格文本: text-price
