搜索栏 ui-search-bar
引用组件,请参考说明文档,下面的引入只是作为演示,实际引入路径,请根据您的项目架构更改。
"usingComponents": {
"ui-search-bar" : "/packageB/components/ui-search-bar/ui-search-bar"
}
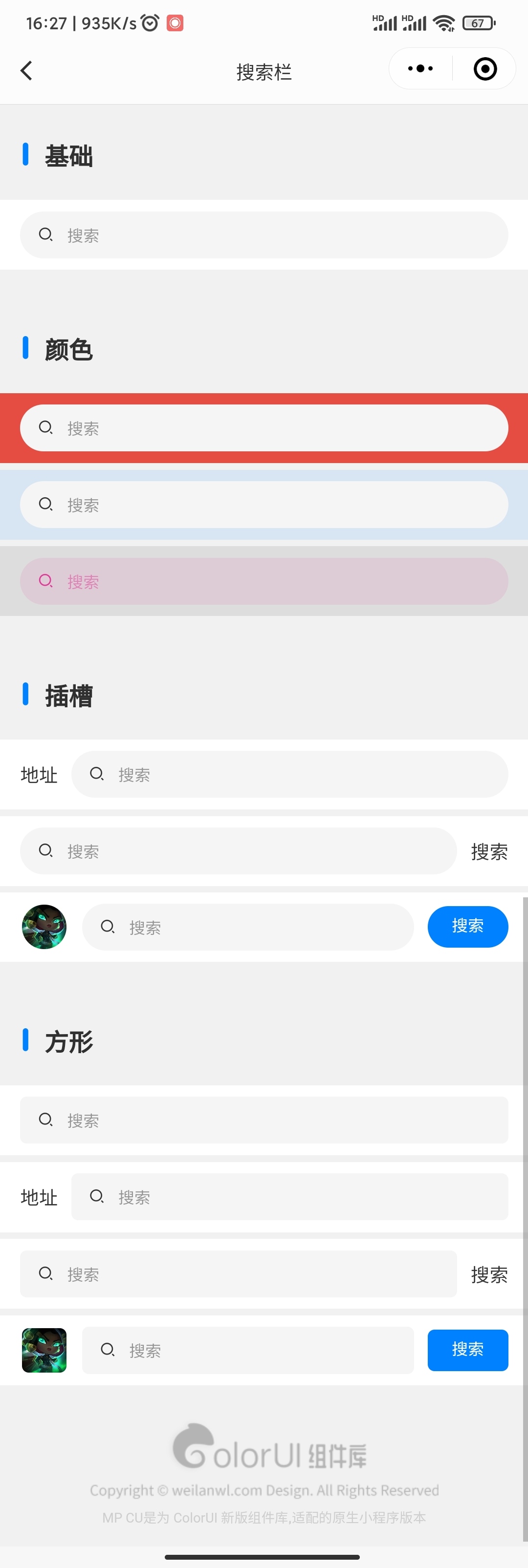
基础
<ui-search-bar/>
颜色
<ui-search-bar barBg="bg-red"/>
<ui-search-bar barBg="bg-blue-thin" barUi="mt-2"/>
<ui-search-bar barBg="bg-gray-d" bg="bg-pink-thin" barUi="mt-2"/>
插槽
<ui-search-bar isLeft>
<text>地址</text>
</ui-search-bar>
<ui-search-bar isRight barUi="mt-2">
<text>搜索</text>
</ui-search-bar>
<ui-search-bar isLeft isRight barUi="mt-2">
<ui-avatar slot="left" ui="round" src="/static/avatar/1002.jpg"/>
<button slot="right" class="ui-btn bg-blue round sm">搜索</button>
</ui-search-bar>
方形
<ui-search-bar ui="radius"/>
<ui-search-bar isLeft barUi="mt-2" ui="radius">
<text>地址</text>
</ui-search-bar>
<ui-search-bar isRight barUi="mt-2" ui="radius">
<text>搜索</text>
</ui-search-bar>
<ui-search-bar isLeft isRight barUi="mt-2" ui="radius">
<ui-avatar slot="left" ui="radius" src="/static/avatar/1002.jpg"/>
<button slot="right" class="ui-btn bg-blue radius sm">搜索</button>
</ui-search-bar>
参数
| 参数 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| barUi | String | - | - | 整体其它样式(class) |
| barBg | String | - | bg-white | 整体背景颜色(class) |
| ui | String | - | round | 输入框其它样式(class) |
| bg | String | - | - | 输入框背景颜色(class) |
| icon | String | - | _icon-search | 图标 |
| type | String | - | text | 输入框类型,同原生组件类型 |
| value | String | - | - | 输入框内容 |
| placeholder | String | - | 搜索 | 输入框占位内容 |
| align | String | left,center,right | left | 对齐方向 |
| disabled | Boolean | - | false | 是否禁用 |
| empty | Boolean | - | true | 清空图标 |
| emptyIcon | String | - | _icon-close | 自定义清空图标 |
| isLeft | Boolean | - | false | 左边插槽 |
| isRight | Boolean | - | false | 右边插槽 |
| bind:input | Event | - | event.detail | 输入时触发,对应微信 input组件的 bindinput |
| bind:focus | Event | - | event.detail | 聚焦时触发,对应 input组件的 bindfocus |
| bind:blur | Event | - | event.detail | 失去焦点时触发,对应 input组件的 bindblur |
| bind:confirm | Event | - | event.detail | 点击完成按钮时触发,对应 input组件的 bindconfirm |
| bind:empty | Event | - | - | 清空内容 |
| bind:onTap | Event | - | - | 搜索栏被点击,禁用状态下才会生效 |
插槽
| 参数 | 说明 |
|---|---|
| left | 左边插槽 |
| right | 右边插槽 |
TIP
当 isLeft 开启,isRight 关闭时 可直接使用默认插槽的方式。
当 isLeft 关闭,isRight 开启时 可直接使用默认插槽的方式。
当 isLeft 开启,isRight 开启时 需要使用插槽名。